La navegación de un sitio web es una parte importante para que la arquitectura de la información alcance sus objetivos de facilidad de acceso a la información. Esta es una parte integral en el UX (experiencia de usuario), IxD (diseño de interacción) y UI (interfaz de usuario) para usabilidad.
La navegación es el diseño de los accesos y recorridos en un sitio web que facilitan el acceso a los contenidos y buscan el call to action.
Existen 4 tipos de navegación incluyendo:
- Navegación lineal.
- Navegación no lineal.
- Navegación jerárquica.
- Navegación compuesta.
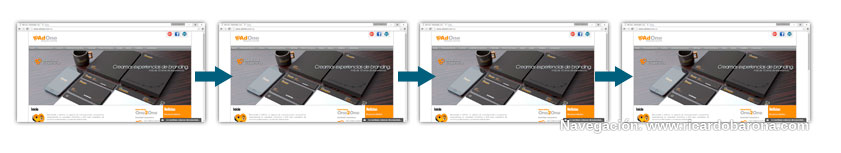
Navegación lineal:
Este tipo de navegación corresponde a un recorrido fijo en donde hay que pasar por cada una de las pantallas para avanzar. Es igual al funcionamiento de una presentación en power point, donde para llegar a la diapositiva 5 hay que pasar por la 1, 2, 3 y 4.
Este tipo de navegación es muy útil para sitios que funcionan por procesos (Ej. Un sitio de solicitud de mensajería)

--
Navegación No Lineal:
La navegación no lineal permite hacer recorridos desde cualquier página hacia cualquier página sin un recorrido específico como ocurre con los sitios web empresariales corrientes.
Este tipo de navegación es muy útil cuando no hay razones para limitar el recorrido del usuario.

--
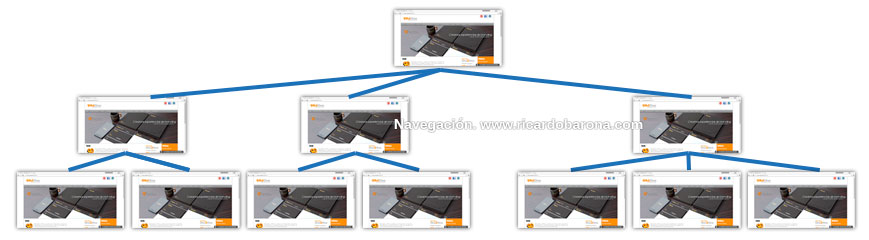
Navegación Jerárquica:
Este tipo de navegación funciona como grupos de contenidos dentro de otros mas generales. Permite acceder a contenidos por niveles.
Este tipo de navegación es muy útil cuando se quiere centrar a un usuario en un tema específico evitando que tenga información que no debe ser vista por él. Para ser mas claros podemos ver el ejemplo de las multinacionales en las que la página de inicio del sitio es un selector de país (o región). Así al ingresar a Colombia no me aparece toda la información de la empresa (como los distribuidores en Corea o el soporte técnico en Francia) sino únicamente la relacionada con el país.

--
Navegación Compuesta:
Este tipo de navegación integra las anteriores contando normalmente con navegaciones lineales y no lineales dentro del mismo sitio.
Este tipo de navegación es muy útil en sitios donde se hacen mezclas de visita libre, jerarquica y lineal.
Ej: Una empresa quiere un sitio web en 3 idiomas, es decir, que una vez ingrese a su idioma no tendrá acceso a la información de los otros idiomas (navegación jerárquica), pero una vez en el idioma tiene acceso libre a todas las páginas de productos e información corporativa (navegación no-lineal) y que al momento de comprar hace un recorrido primero por datos del comprador, luego por lugar de envío, verificación del pedido y por último una página en la que se agradece por comprar en donde para llegar a esta, deben haber pasado por las anteriores en forma de proceso (navegación lineal).